Start simple from data, let it grow with users.
Project Brief
Sample model from Autodesk Inventor
Autodesk Inventor is one of the Autodesk’s flagship 3D CAD software that has presence largely in manufacturing industry, which includes heavy machinery, consumer products, building products, automotive, medical equipment, etc. It has approximately 800k professional users’ install base. Most of users are designers or engineers.
We integrated the marking menu to Autodesk Inventor. The new UI differentiates the Autodesk brand from its competitors through company’s unique and innovative user interface as well as improves the user productivity via the new menu system, as it is proven through research.
Challenges
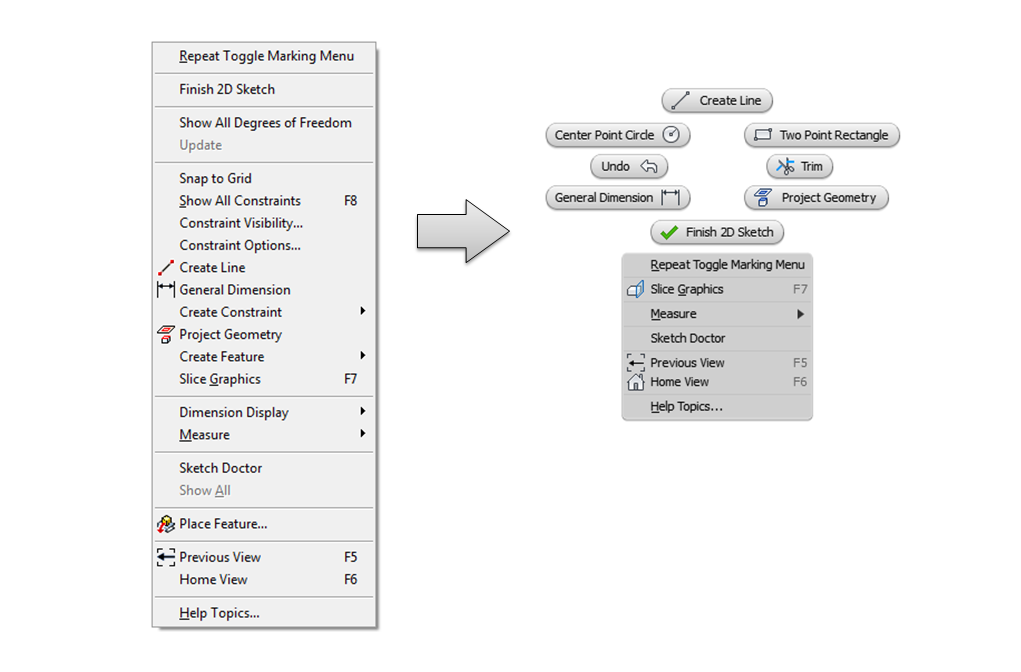
Replace linear context menu to marking menu
The project goal is to replace the Inventor’s context menu with the marking menu. The challenges we face with this goal can be summarized as follows:
- How do we organize the marking menu to satisfy the large number of users? As Inventor covers many disciplines with the variety of workflows, we need to set a reasonable goal to cover users’ major workflows.
- How do we redesign the existing right click menu for every scenario in the product? Usage of Inventor is highly contextual and users heavily rely on the context menu to perform tasks related to the selected object. Consequently, the context menu has grown release over release because it is considered to be the easiest way to access a command. While integrating the marking menu, we need to redesign this menu in the way that is easy to learn but still useful.
Approach
The cumulative command usage plateaus at 80% by 20-30 commands per work environment.
In every step of a way in integrating the marking menu, we tried to adopt appropriate user research methods, involving following steps:
- Extensive usage data analysis: We analyzed the usage data from the past release to identify high usage commands and coverage of those commands. It showed that top 20-30 commands in the workspace of Inventor takes 80% of workflow. This result supported the single level of menu instead of hierarchical menu, while identifying the commands that we need to put in.
- Concept generation based on data: Based on the data analysis, we came up with the basic layout of the marking menus.
- User research to help iterate on designs: During the development process, we conducted regular usability studies in sync with the development sprints. In each cycle, we tested with 5-6 users, often including 1-2 internal users to reduce recruiting overhead. We tested often test with the working code where the marking menu contents can be tweaked on the fly via xml file. In other times, we also tested on the clickable mockups, if available.
- Longitudinal studies before code complete: We also conducted the 1-month longitudinal studies to understand the impact of learning the marking menu.
- Beta survey: The beta survey questions were around the ease of use, ease of learning, and adoption rate. In addition, we gathered overall feedback about the marking menu, which resulted in the top usability issues.
- Year 2 based on high-level workflow: Based on the beta feedback in the Year 1, we prioritized the list of improvements and built the high-level workflow that demonstrates the user experience improvements.
- In the released product, instrument the marking menu usage from Year 1: The usage of the marking menu was tracked from Year 1 and its data was used to improve the marking menu usability for year 2.
Marking menu layout from initial stage to final design
Results
97% of users adopted the marking menu from the first release of the
marking menu. Note, we offered an easy switch back to the legacy context menu,
which all users are more familiar with. Currently, the adoption rate hovers around at 99%. The video below demonstrates the marking menu used in the actual modeling task.
My Role
I was a UX lead and played role as a product owner in the agile process.
I performed data analysis and produced the initial design framework. The usability studies and iterative design process was performed together with our project UX team.
Skills Used
Data analysis, Usability studies, Agile process (product owner), Jira, wiki, Flash prototyping.
Publication
Ji-Young Oh, Ananth Uggirala, Data-Driven Design Process in Adoption of Marking Menus for Large Scale Software. ACM CHI 2013 Case Study, Accepted. (Click here to view the presentation)